Some of the time a straightforward outline change can move your web architecture from customary to in vogue. Each of the current month’s patterns is that sort of strategy, from small typography to geometric elements to obscured symbolism. Any of these procedures can work in another outline extend or as a change in accordance with a current plan.
This is what’s drifting in outline this month:
1. “Little” TEXT:
Does it appear like larger than average typography is a relic of past times? Littler, practically “modest” content has started to supplant the huge intense headers that have been a web architecture staple for some time now. From littler features to body message that appears to be meager, there’s been a positive pattern in typography scaling back.
While there may be a few worries about decipherability with regards to little content sizes, especially for body content, littler text styles are not an awful thing. Larger than usual typography had nearly begun slanting toward flashy with sizes and lettering that was too huge to peruse effortlessly.
Littler typefaces feel to some degree milder and give the outline more space for different components for the eye to move around to. The secret to adequacy with little sort is to continue lettering to a base. Without a considerable measure to peruse, this pattern can be compelling and intriguing. Then again, with expansive squares of sort little sort gets lost and can impede the client’s capacity to peruse easily and examine duplicate productively.
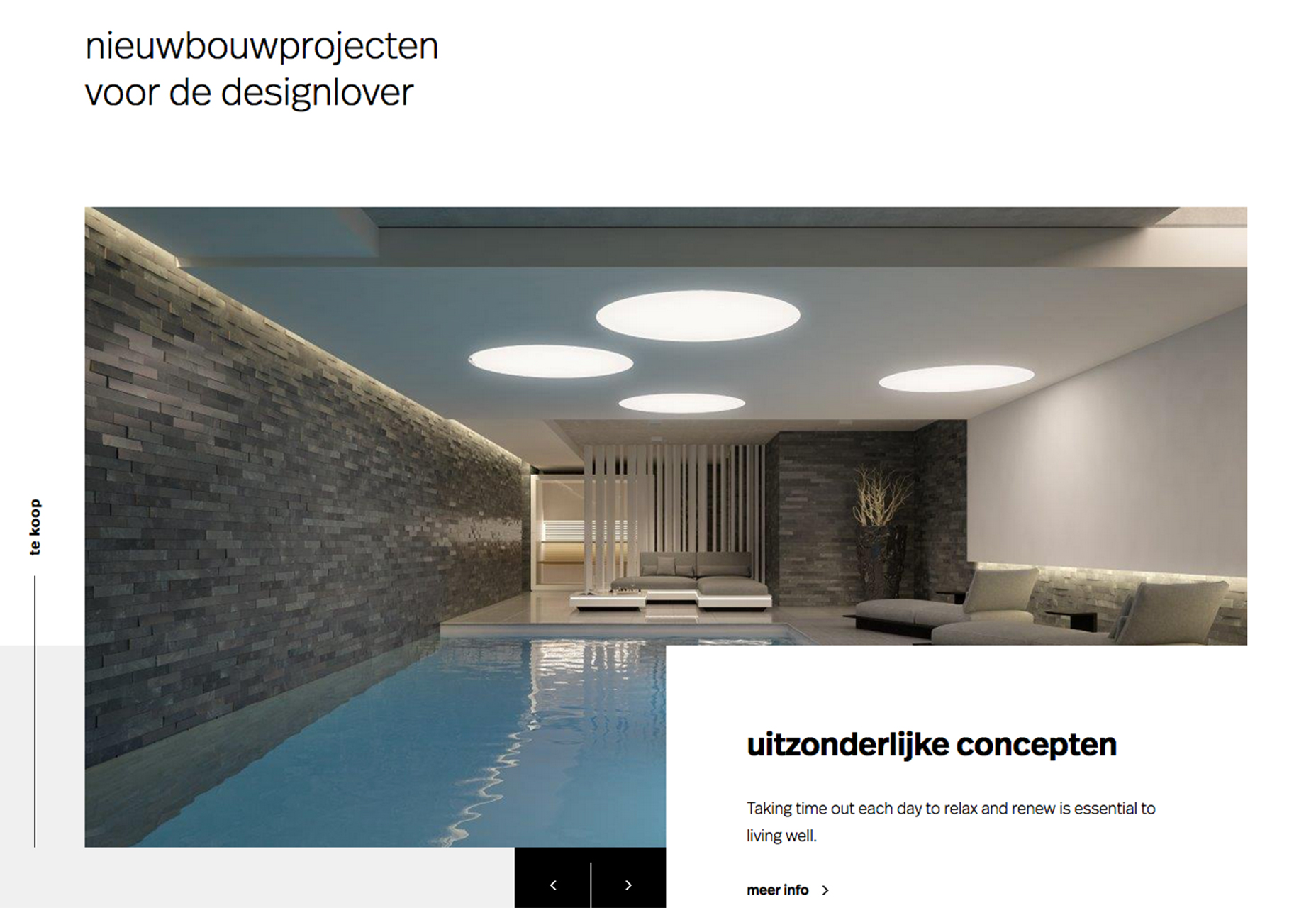
Equalization is a worry too. The greater part of the typefaces need to downsize to some degree to make a decent feeling of concordance. Moonfarmer utilizes a light typeface for the logotype treatment and a little line of auxiliary duplicate. The sort components differentiate pleasantly and the light sort treatment appears to fit the state of mind of the symbolism.

2. GEOMETRIC LAYERING
Better approaches to layer components has been consistently developing in fame. To begin with brought back as a standard and present day outline strategy by Google’s Material Design thought, geometric layering is an alternate approach to add visual enthusiasm to visuals that may come up short.
Each of the cases beneath utilizations a system with striking shapes to convey new life to pictures that are fairly plain – structures, a meeting photograph, pictures of individuals working. The expansion of fun shapes, cut outs and shading give the client a beginning stage to get into the outline. Take note of how each of the plans utilizes geometric to successfully move the client from a shape to the most applicable substance, for example, a feature or marking.
Geometry can be utilized as a part of various ways that incorporates with whatever is left of the plan:
- slice into pictures to convey center to vital test components like Salt Projects;
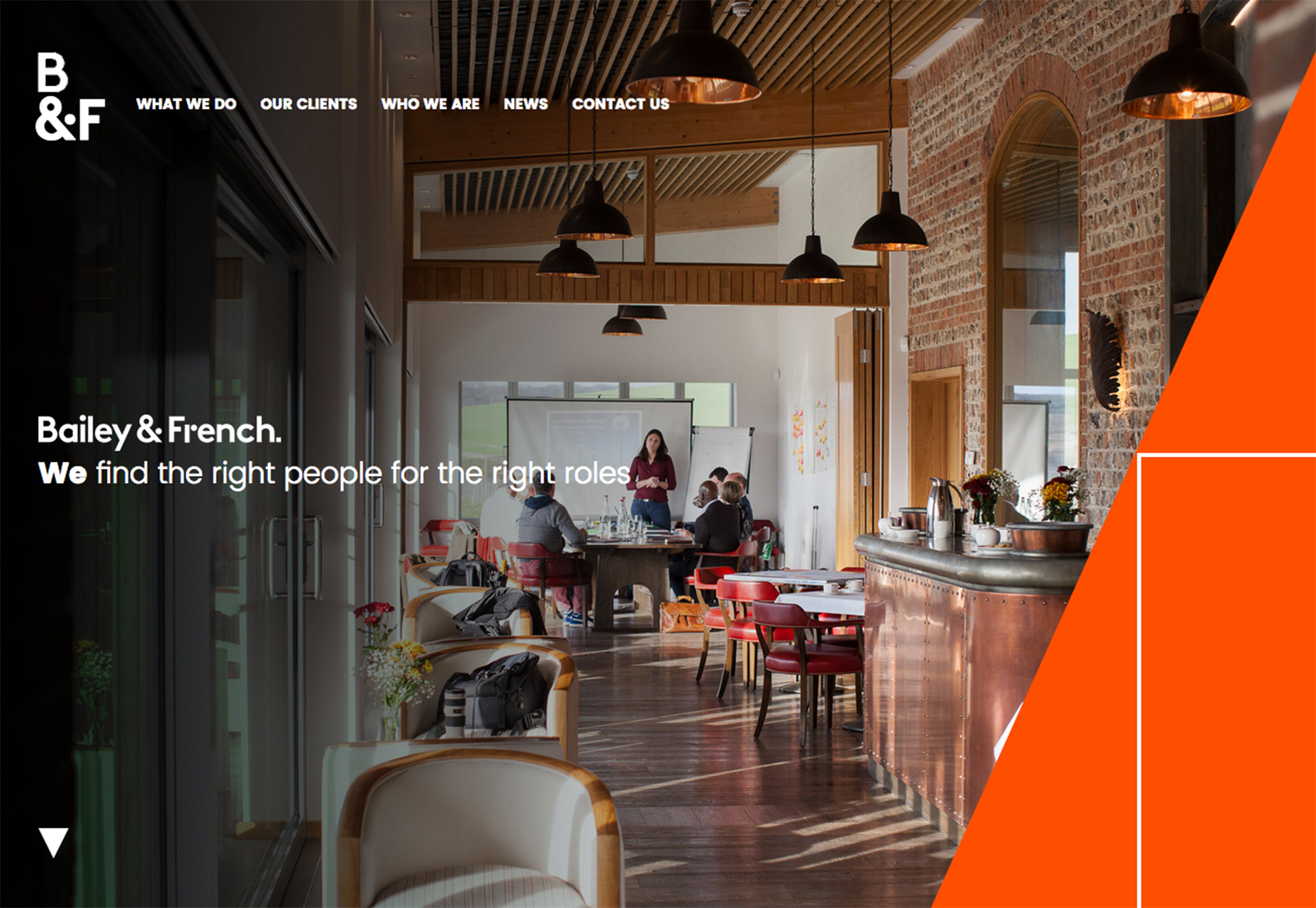
- utilize a sudden splendid fringe component to make a wobbly point of convergence that leads clients over the screen, for example, Bailey and French;
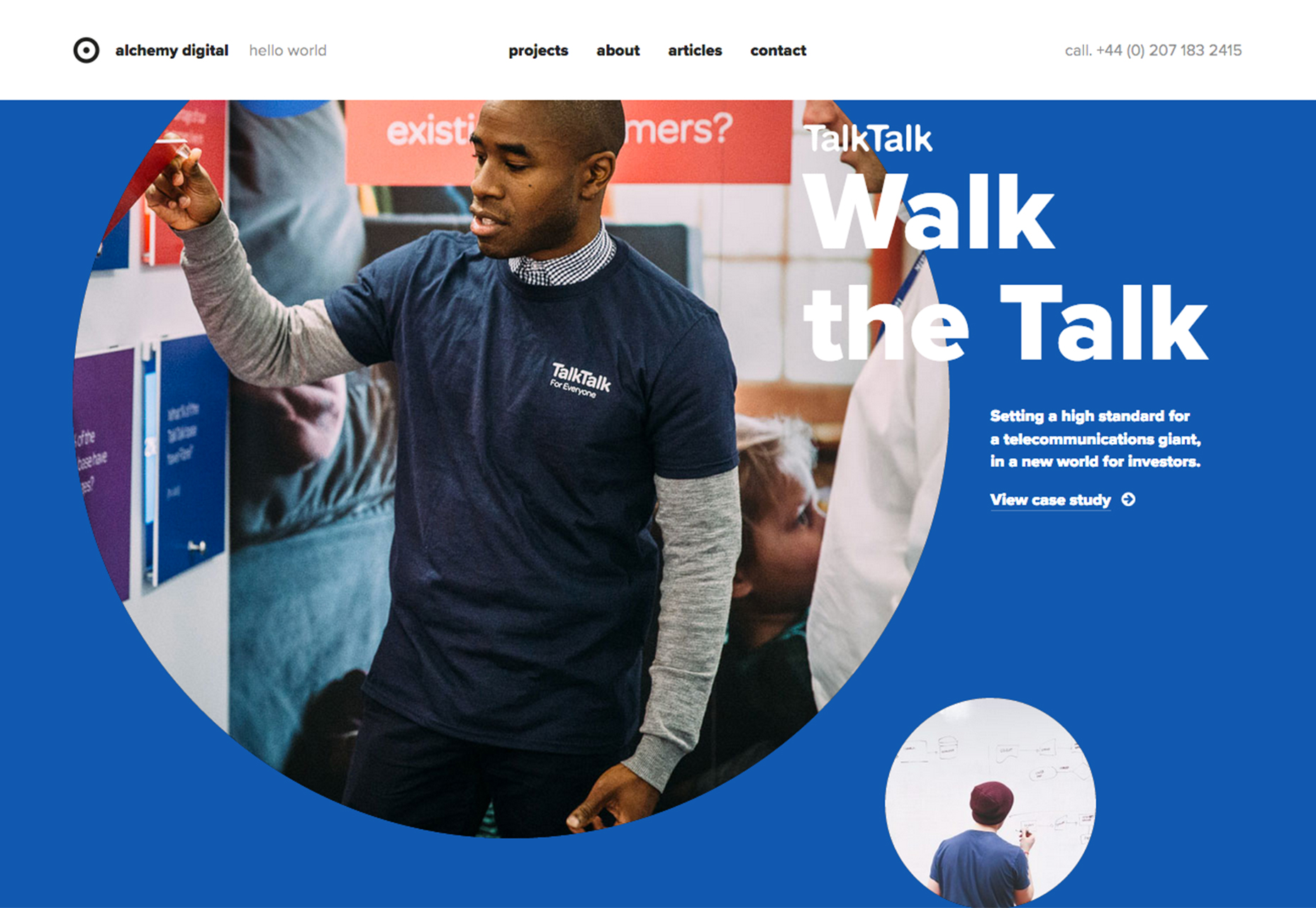
- place photographs in unordinary shapes to include new concentration the pictures, similar to Alchemy Digital.
- The best piece of utilizing geometric layering is that it is simple and works with practically any sort of substance. Clients are becoming usual to round catches and different components that are set on top of each other for a multi-plane, more material intelligent feel.
The edges and bends in geometric components can help point the clients starting with one component then onto the next, and when utilized adequately are an extraordinary directional device. Position edges so that they “point” to the substance you need clients to see and utilize hovers for substance that ought to be seen first.



3. Obscured IMAGERY:
Obscured symbolism is a system that is not new. In any case, it is by all accounts getting new existence with more plans including completely, or somewhat, obscured pictures or video.
Obscured symbolism can make a particular vibe for a site with a component of riddle or help push the accentuation far from the picture to other piece of the outline. Each of the cases underneath utilizations obscure for various reasons:
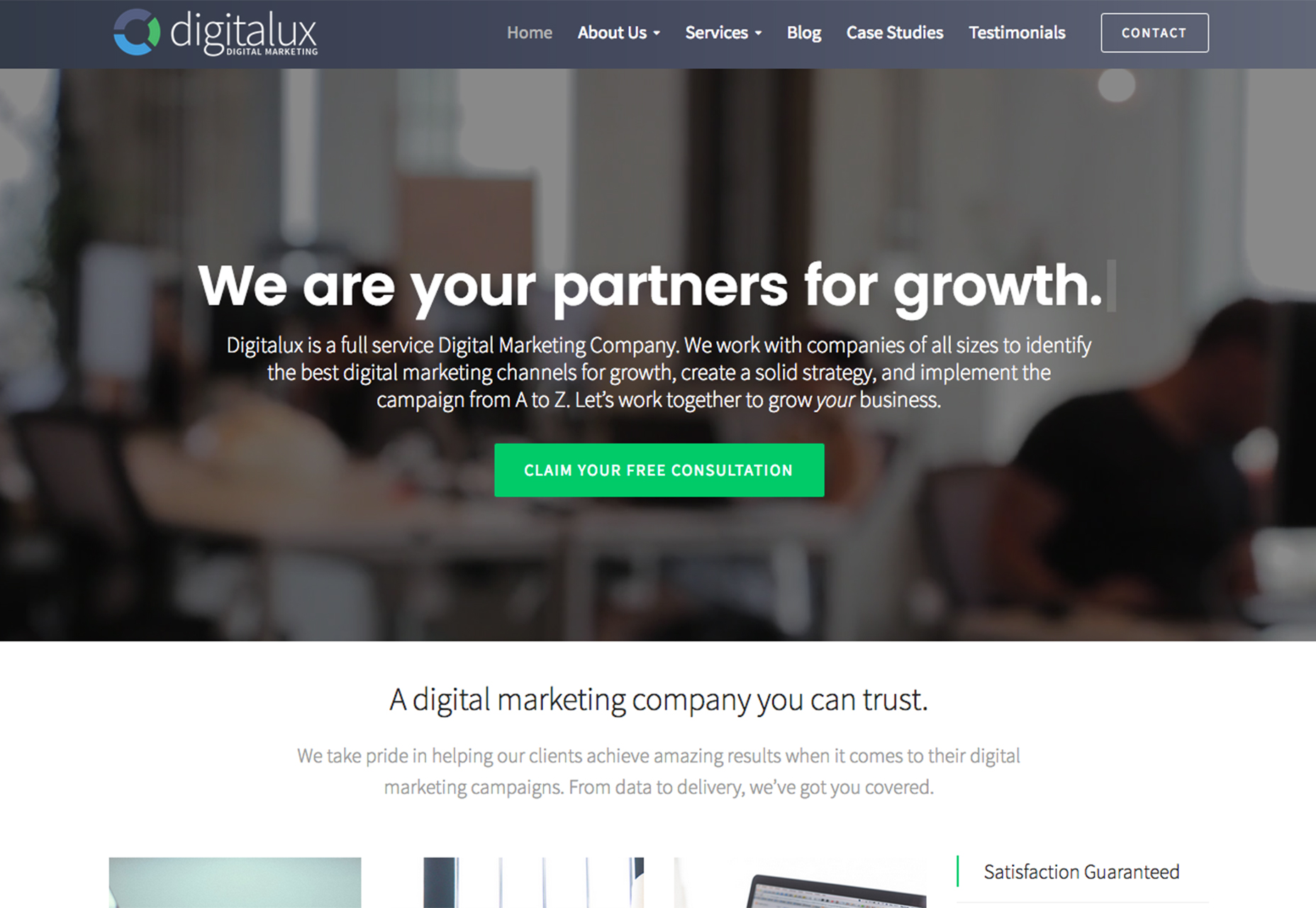
Digitalux takes what might be an exhausting piece of video—individuals working in an office—and utilizations blue to include a touch of development behind the primary message and invitation to take action;
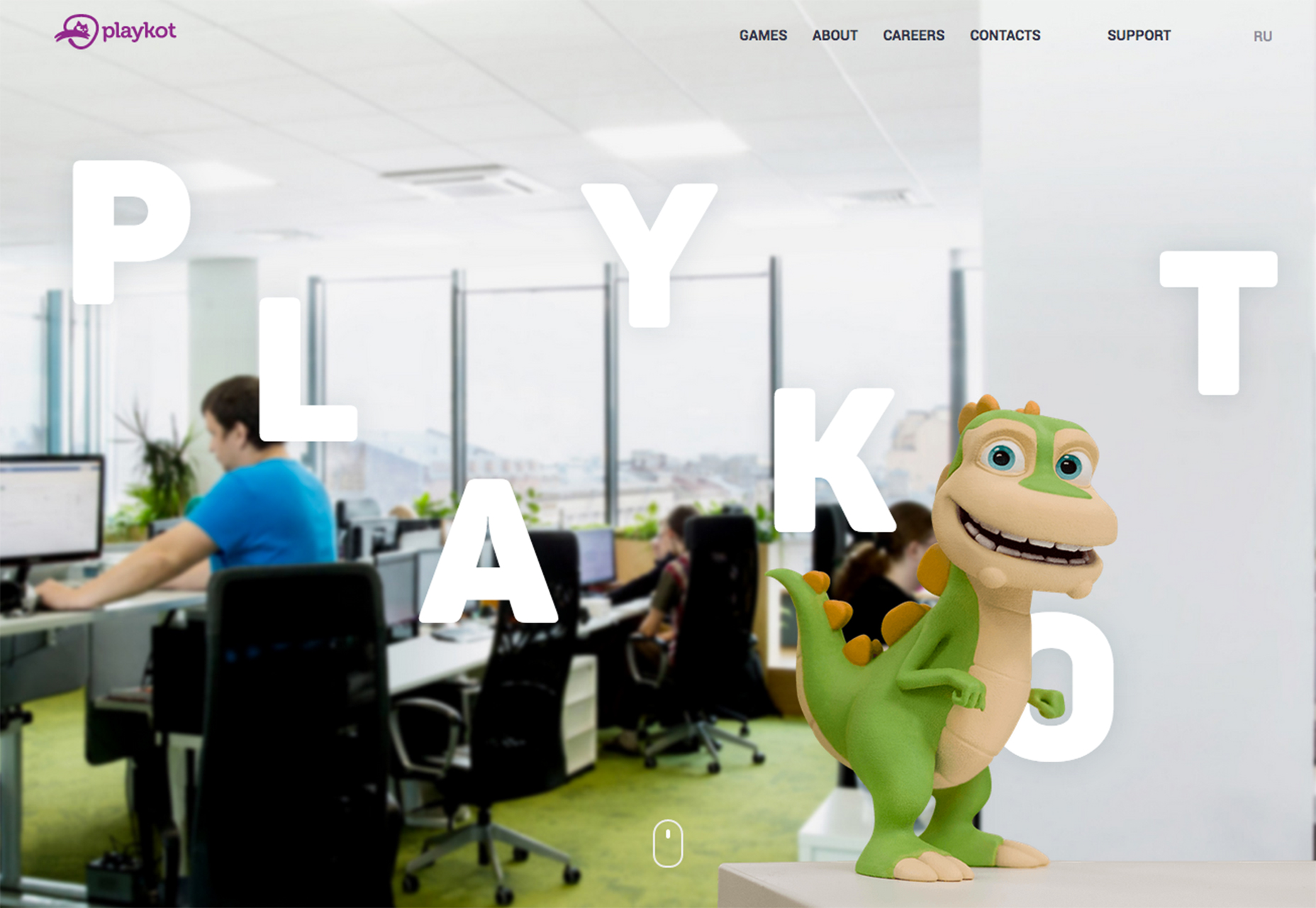
Playkot utilizes an obscured foundation to add accentuation to the fun character and intriguing typography treatment in the frontal area, adding a component of reality to this virtual city-style gaming experience;
ESPN’s “We the Fans” includes an obscured stadium style setting that would practically be a football field anyplace to exhibit the review for a TV narrative; the obscured scenery puts more concentrate on the fun sort treatment that is the primary marking for the arrangement.



CONCLUSION:
Once in a while the greatest patterns are venturing stones in the developments of different patterns. It can be intriguing to see the little stride improvement practically as it happens. That is the thing that you have a tendency to get when taking a gander at slanting components that can be connected to any venture, for example, the three patterns displayed here.
The decent thing about these thoughts is that they are appropriate on any scale. You can add modest content to only your landing page, for instance, and perceive how the change impacts clients before moving it out on a more extensive scale. Trial and testing on this level will help anticipate whether a pattern like this will have backbone or will blur rapidly.


