The quick tips article jQuery will present simple and quick jQuery tips. There is nothing complex, they are very simple scripts but they are sure to help many developers.
1 – Disable the right mouse button
With the script below you can disable the right mouse button of the user.
});
});
2 – Check if an element exists
Make sure that an HTML element exists on the page.
$(document).ready(function() { if($("#conteudo").length) { alert("O elemento existe no DOM"); } else { alert("O elemento não existe no DOM"); }});3 – How to check if an element is visible
Tes to check whether an element is visible or not.
$(document).ready(function() { if($("#conteudo").is(":visible")) { alert('elemento é visível no DOM'); } else { alert('elemento não é visível no DOM'); }});4 – Creating a timer
If you want to perform some function after a certain time.
$(document).ready(function() { window.setTimeout(function() { //código que será executado depois do tempo determinado }, 1000);}); |
5 – Upload only the required content
This tip is for content to be loaded only when the user can view the page content . A technique widely used for pages with many images; “Why load all the images on a page if the user only viewed the first”?
Calling the Libraries
<script src="js/jquery.js" type="text/javascript"></script><script src="js/jquery.lazyload.js" type="text/javascript"></script> |
How to use the Lazy Load plugin
On original date you must inform the image that will be seen by the user. It will only be loaded when the user scrolls the page up to this image.
In the src attribute of all images you can enter an image of 1px X 1px, for example. This image will be replaced by the original date attribute image .
<img class="lazy" src="img/grey.gif" data-original="img/example.jpg" width="640" height="480"> |
To apply the plugin use:
$("img.lazy").lazyload({ effect : "fadeIn"}); |
For more information visit the official website of the lazy load plugin .
6 – Count number of elements
The code below counts the amount of divs elements that are inside the “content” div.
JQuery
$(document).ready(function(){ var qtd = $("#conteudo > div").size() alert(qtd);}); |
HTML
<div id="conteudo"> <div id="div-um"></div> <div id="di-dois"> <div id="div-tres"></div> </div><!-- di-dois --> <span><span></div><!-- conteudo --> |
7 – Enabling and Disabling an HTML Element
$(document).ready(function(){ $('#nome').attr('disabled','disable');//desabilita o elemento $('#nome').removeAttr('disabled');//habilita o elemento}); |
8 – Number of elements in the DOM
$(document).ready(function(){ console.log( $('*').length );}); |
Shows the amount of elements in the DOM in the browser console.
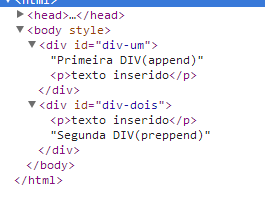
9 – What is the difference between append and prepend
Append(Or appendTo) is intended to insert content before the closing tag of an element.
Prepend(Or prependTo) is meant to insert content after the opening tag of an element.
If the element that receives the content of append or prepend is empty will have no difference. If this element is with some information the content to be inserted will come before the content (prepend) or after the content ( apend).
JQuery
$(document).ready(function(){ $('#div-um').append('<p>texto inserido</p>'); $('#div-dois').prepend('<p>texto inserido</p>');}); |
HTML
<div id="div-um">Primeira DIV(append)</div><div id="div-dois">Segunda DIV(preppend)</div> |
Result

10 – What is the difference between val () and text ()
Both library methods do not accept arguments.
Val () is a jQuery method used primarily to get the values of the form elements, such as input, select, and textarea.
The function below takes the input value and inserts it in the paragraph
$("input").keyup(function () { var value = $(this).val(); $("p").text(value); }) |
To get the contents of one option(not yours value, but the content that appears in the combo) use:
var valor = $("#combo option:selected").text(); |
text() Is also used to enter text into HTML elements, see:
$("p").text("sadasd"); |
For today, that was an excellent week for everyone!



